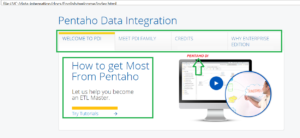
Today, I will discuss about how to change the UI (User Interface) of Pentaho. Below is the Welcome page of Pentaho Data Integration.
See the Green highlighted part. Now , in order to change the content and image of Welcome page. You need to change the index.html. Location of this file is <path>\data-integration\docs\English\welcome.
I have changed the below lines of index.html.
<div class=”header-navigation”>
<div class=”header-navigation-item”>WELCOME TO PDI</div>
<div class=”header-navigation-item”>MEET PDI FAMILY</div>
<div class=”header-navigation-item”>CREDITS</div>
<div class=”header-navigation-item”>WHY ENTERPRISE EDITION</div>
<div class=”clear”></div>
</div>
<div class=”headerContents”>
<h1 class=”large lineheight45″>How to get Most<br>From Pentaho</h1>
<div class=”banner-sub-header”>Let us help you become<br>an ETL Master.</div>
<div class=”banner-action blue w190 bordertopyellow”>
<a href=”http://www.pentaho.com/evaluation-path#data-integration”>Try Tutorials</a>
<div class=”right-arrow-large”></div>
</div>
Once changes are made, save the file and restart the PDI using spoon.bat. Below is the new Welcome page of PDI.
The same logic you can apply for Pentaho-BI as well. There are times that we need to change the UI of BI portal as per client needs. So, you need to change the index.html file for the same.